
ビジネスUXデザイングロースハックとUX
Designer - 2020 -
近頃、UIとUXという対極にある言葉がひとつのセットになって完全に定着してしまっている。こういった品の無いカテゴライズをしているうちは事業は良くなっていかないが、グロースハックとマーケティングのように、実際に境界線がぼやけている言葉、仕組みがあるのは少々ややこしい。今回はこの事業の成長エンジンとも言えるグロースハックについて、UXデザイナーの視点で語ってみよう。
グロースハックとファネル
GrowthHackers.comのCEOなどを務めたショーン・エリスは、ニューヨークタイムズのデバイスの常用性に関する記事の中で「(カスタマーやユーザーを)新規で獲得するだけではなく、既存顧客を維持し、最終的にはたくさんの人を連れてきてもらう」とグロースハックの手法を明らかにしている。
グロースハックはマーケティングと同様に、ゴールまでにいくつかのファネル(funnel)を介在させ、各所で施策を打ち出していく。(マーケティング同様)アイディア依存の要素もあるし、データによる検証やイテレーションごとの精緻なカスタマイズなども特徴になる。以下に有名なAAARRR型ファネルを記す。
- Awareness:意識、認識
- Acquisition:獲得
- Activation:活性化
- Retention:維持、継続
- Revenue:収益
- Referral:紹介
ファネルと言うと、段階を経て(母数が少なくなりながら)精練されていくイメージがあるが、個人的には各ファネルをアプローチのフェーズと捉えている 。UXデザインにおいても、Awareness(ユーザーに製品を知ってもらうこと)から、ショーン・エリスの発言にもあったRetention(維持・保持)まで、満遍なく施策を立案していくことになるだろう。
ことに冒頭のAwarenessがとても重要で、このファネルを軽んじていると、セールスやカスタマーサクセスにまで、そのしわ寄せが及んでいく。なぜならカスタマーサクセス部門の担当領域であるRetentionに関しても、ユーザーの製品に対する認知、認識の部分が(引き続き)関わってくるからだ。このように冒頭で躓くと、以後の戦術のすべてが後手後手になってしまう。戦略立ては影響範囲なども考慮に入れながら、各ファネルごとに綿密に行っていきたいところだ。
グロースハックと実際の業務フロー
実際のところ、FacebookやTwitter、Amazonなどの大手と違い、予算も限られたベンチャーでは、マーケティングとグロースハックに対して明確な差別化は行わない。ましてや専門のチームを組むことはあり得ないし、せいぜい「グロースハック的にやりますか?」といった問いかけが起こる程度だろう。セールス部門(営業)が独自にアイディアを打ち出したり、役員陣の突発的なアイディアが直接開発部におりてきたりと、かなりバラバラで検証すら行われないこともある。
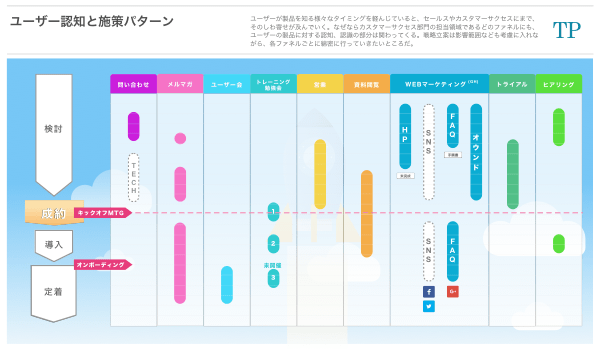
こういった時は、まず第一に(下図のように)各部署の取り組みを視覚化してみることから始めてみたい。カスタマージャーニーマップやユーザーストーリーマッピングのページでも語っているように、ビジョンを見栄えよくまとめ、部署横断的に共有することが大切だ。

さて、やはりここでもAwareness(認知)を中心に添え、RetentionからRevenueあたりまでを可視化していることがお分かりいただけるだろうか 。マーケティング手法はもちろんのこと、最近ではグロースハックの成功事例などもウェブ上で閲覧が可能なので、読者の方もいくつかの知恵を身につけているかと思うが、実際の業務はもっと実践的で、臨機応変かつ堅実な戦術のやりくりが求められてくる。
さらに言うと、先の記事内においても、倫理性に関する言及もあり、当時GoogleのProduct Philosopherであったトリスタン・ハリスが「極端なグロースハックは消費者に意図しない結果をもたらす」と警告しているように、施策の選択は慎重に行いたい。20年、30年の計というと安っぽい言葉になるかもしれないが、行動経済学のナッジのページで解説しているように、施策上で考案されたナビゲーションや選択肢が、(選択者にとって)善きものに繋がるかが鍵となる。人生の先輩である年配者たちが、若年層の作り上げたスマートフォンやアプリの世界を性悪説の観点で捉えているのは悲しい現実だ。
また、グロースハックの手法の特徴の一つは、test and tweak(テストと微調整)の繰り返しにあると言われているが、製品そのものと組織の成長は、戦略の解説ページでも述べたように、安い施策をせわしなくtest and tweakするようなイテレーションによってもたらされるものではなく、堅実な施策を立案、消化していくことで実現されるものだ。3Q/4Qあたりから少しずつ成長(変化)を実感しつつ、年単位で結果を出していくような進め方こそ盤石な土台作りに繋がっていく。
実際の戦術と上級施策
実際の細かな施策・戦術は書籍や他のページ等で紹介するが、どんな施策を立案しても相応の技術が要求される。先ほどナビゲーションについて触れたが、若手のデザイナーと若手のディレクターを監督していると、そのやり取りがネタにすら見えてくるほどで、合格ラインに達することは稀である。ボタンひとつ作成するにも「青は決定の青」と定義するなど、UXを考慮したデザインを行っていかなくてはならない。
また上級施策としては、パーソナリゼーションにリフレーミングを掛け合わせたものなどもあり、こちらもウェブ上の半端な情報だけでは、ブレイクスルーになるようなアイディエーションには繋がらないだろう。
この先は今秋刊行予定の書籍にて楽しんで頂きたい。