
アート・芸術デザインプロはこう見ている:黄金比の世界
Composition - 2025 -
このページでは黄金率(黄金比)に関して紹介しています。詰め込み教育的な情報の羅列ではなく、あくまで感性を養っていくことを主眼にまとめてみました。
デザインやアートというものは、人に伝える前にまず自分がどう思い、どう感じるのかが大切ですので、その部分の確認と、できれば少しでも美的感覚に磨きをかけて頂きながら、決断の時に恐れずに一歩を踏み出せる自信のようなものに繋げて頂けたら幸いですね。
ちなみに文中で「黄金率」「黄金比」「黄金律」という3パターンの言葉を使用していますが、特段強い意味はありません。(変換ミスでもありません)
また、ページ後半ではビジネスの部分にも言及しておりますので、単純にデザインやアートの表現力を向上させたいという目的の方にはやや冗長に感じられるかもしれません。リラックスしながらお時間のある時にお読み頂けますと幸いです。
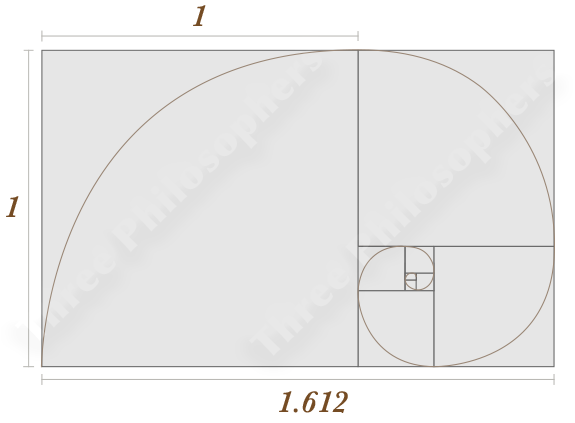
黄金比とは、1対1.618の比率
黄金比とは、(表現の達人なども含め)多くの人から見て画面(上の構成要素)の均整がとれた理想的な比率のことです。人々の美的感覚(や表現方法)は様々ですが、一つの王道とも言え、メジャーレベルの表現者の作品にはしばしば現れてくる比率、均整(プロポーション)と言えるでしょう。
具体的には下図に示しますように、およそ5対8、1対1.618の比率になります。ちなみに小数点以下は割り切れませんが、本ページでは数学的な部分には触れません。黄金率を紹介しているサイトや書籍は数え切れないほどありますので、フィボナッチの数列など数学やサイエンスの世界にご興味をお持ちの方は、他の様々な媒体を参考になさってください。

いかがでしょう。個人的には上図を見ただけでも「良い比率」だなと思いますが、なんら響かない方もいらっしゃると思います。
先に結論から申し上げますと、デザインにおいて上のイメージのような、ウェブで出回っている「黄金比」を再現した図形を透かして使ったり、計算機を片手に毎度計算するような方法はとる必要は(まず)ありません。
「せっかくだから、ぜひ黄金率で」という方は、特に止めませんが、CI(コーポレイト・アイデンティティ)の設計の一環としてロゴを作成する時などを除いて、私が上司なら部下には(最初から黄金律を意識するやり方は)推奨しません。
特に黄金律を解説しているウェブサイトは似たようなものが多く、少々強引なものが多いですので(おそらくよく分からずに他のサイトなどから引用しているのでしょう。)、中途半端に詰め込むよりはまずは自己研鑽に励みましょう。
構成←→抽象を繰り返し実践していけば、ある程度「受け手の感性に響く比率」は掴めるはずですから、あとはその身についた分、まさに身の丈にあったデザイン(アウトプット)で良いのです※。
※デザインやアートというものは結局は自分の能力依存なのです。真似ごとや盗作ではライフワークとして乗り切れません。分不相応の賞などを受賞してしまったばかりに、逆に苦しんでいるアーティストの方も見てきました。これはビジネスでも同様のことが言えまして、(黄金比の図表を透かしで使うような)いわゆる「フレームワーク流し込み型」の現場(企業様)が具体的な成果(中長期的な成功)
に繋けているケースはほとんどありませんでした。
自分(たち)の力量で仕上げたものが自ずと黄金比を形成しているというのが理想(必要)なのです。
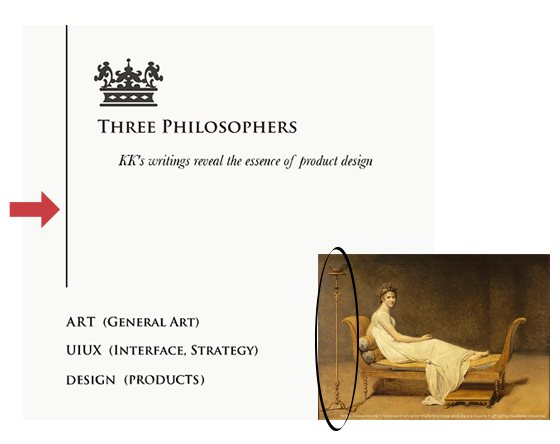
名画の中の黄金比
まずは、黄金比が確認できる作品を見ていきましょう。今回取り上げたのは新古典主義のダヴィッドの作品です。ダヴィッドはこの時代・カテゴリーにおけるアングルと並ぶ巨匠と言ってもよいでしょう。
※ちなみにアカデミズムに関しましてはマルセル・デュシャンのページでも語っております。構成にも一工夫いれておりますので興味のある方はご覧ください。(→参考ページ:現代アートとアカデミズム)

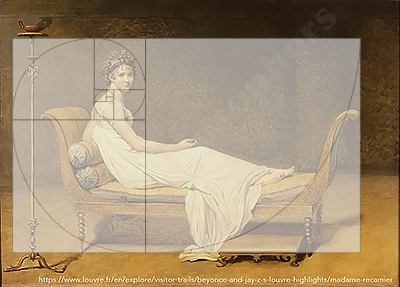
Madame Récamier - 1800 -
ダヴィッドには「サン=ベルナール峠を越えるボナパルト」など、見応えのある有名な作品が数多くありますが、この作品は画面構成がとても簡素なため、黄金比のサンプルとしては最適です。

燭台やベッドなど(家具としての)機能的にはツッコミどころもありそうですが、作品の構成要素として使われているのでしょう。黄金比を形成するパーツの一つ一つとして画面を引き締めています。
根本的な部分を語りますと、彼ら(ダヴィッドやアングル)のみならず、有名な作家・画家は(ほとんど例外なく)
いわゆる「構成主義」を信条としています。具象や抽象など各々の表現方法や個性にこそ違いはあれど、「構成」を放棄する、あるいは構成が一定のレベルに達していない表現者は(とある漫画のフレーズを使えば)いわゆるモ○リということになるかもしれません(笑)。
ですから、有名な作品は基本的には画面上のどこを切り取ってもプロポーションが良い筈です。そのため以下のように範囲を狭めていっても、黄金比が成立します。


色彩理論の黄色のページではエドガー・ドガの印象的な作品を紹介していますが、彼はアングル(ドミニク・アングル)から多大な影響を受けたといわれており、作品も所有していたそうです。
影響を受けたドガの作品は具象の度合いが弱まる分、作者の構成へのこだわりが鑑賞者に強烈に響いてきます。
ドガは黄金律を意識していたというよりは、構成に優れた作品をたくさん見て育ち、自分のものにした、ということです。
私が伝えたいのは「あらゆる場所に黄金率を適用しなさい」ではなく、「優れた構成の感覚を身につけなさい」ということです。それも出来れば二〇歳くらいまでに吸収するのが理想です。
丸暗記方式ですと、(ダヴィッドの作品例では)
左にある燭台を描く発想は生まれてこないでしょう。
書体・フォントのなかの黄金比
名画における黄金比の事例は、有名なダヴィンチや北斎の作品のみならず、数に限りがありません。有効範囲を細かなパーツ同士の関係性にまで拡げますと、おそらく何万通りも発見できると思います。
ということで、次はもっと身近な存在を見ていきましょう。例えばデザインで使用する欧文フォントにも、黄金比を確認することが出来ます。皆さんも一度はソフトウェア上で(ローマ字で)なんらかの単語を打ち込んだことがあると思います。

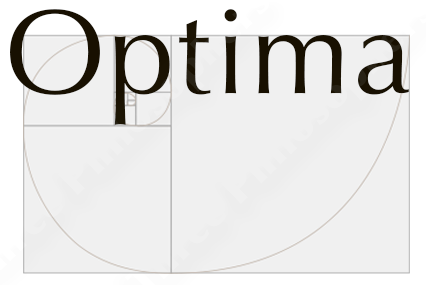
上のイメージのタイトルに使用しているのはOptimaという書体で、(戦時中その卓越した技能により前線送りを免れたエピソードなどもお持ちの)書体デザイン界の巨匠ヘルマン・ツァップが、イタリアの碑文からヒントを得て設計したものです。この書体のプロポーションにも黄金比を確認することが出来ます。
皆さんは、どの部分だかお分かりになりますでしょうか。

正解は書体のベースラインからディセンダーラインの高さとX heightの比率が黄金率を形成しています。
一つの事実として、素晴らしいプロポーションを持つ書体の使用はデザインそのものを引き立たせてくれるということ、部分最適が起こると全体も引き締まるということは覚えておくと良いかもしれません。
もちろん、ツァップ氏が設計した書体の全てが黄金率で成立しているわけではありません。彼の作品のなかには遊び心のあるZapfinoのような書体もありますし、世に聞こえる、長く使われてきた(欧米のスタンダード)フォントの中にも、都会の喧騒や、工場のモーターの唸りのようなものが聞こえてくるフォントもあります。
大切なのは、そのフォルムを、プロポーションを作者自身がどう思うかの部分です。
今回例として取り上げたOptimaも完全に模倣して生み出されたわけではありません。先ず、デザイナーさんが良き伝統・歴史(の産物)にインスピレーションを受けて、最終的には自分が長い期間培ってきた感性を頼りに仕上げていったのです。
ウェブサイトにおける黄金比
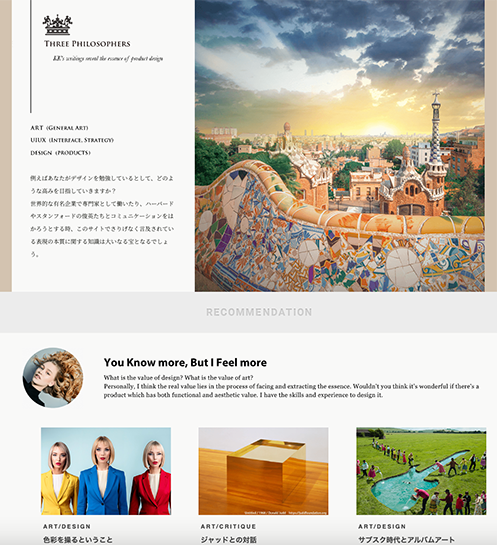
さて、もうひとつ身近な事例としてはウェブページが挙げられるでしょうか。Three PhilosophersのサイトもPC版のLPに黄金比が表現されています。レスポンシブデザインですのでモバイル端末をご利用の方は横に傾けて頂ければPC版の表示になります。

このデザインを行うにあたっては、 一切、黄金比の図表や計算機は使っておりませんし、黄金率の型を意識していたわけでもありません。存在していたのは「本質、抽象、構成、芸術」などをテーマとしたサイトのLPを自由に作ろうという気持ちだけでした。
結果、下図を見てください。もう、なんと言うかピッタリ収まってますね。芸術的、いや神業の世界です。(自画自賛!)

このうち極め付けなのは、左上にある垂直に伸びた直線でしょうか。近年どこもかしこも似たようなウェブサイトばかりなので、個性を出そうと、いわば洒落っ気+全体統制としておもむろに描画したのですが、まさにピッタリの位置で止まっています。

先ほどダヴィッドの燭台に言及しましたが、私がLPに引いた一本の線と、巨匠が名画に配置した一つのパーツ:燭台にこもる、意図や効果は同質のものだと思います。
事業紹介ページでも語っていますが、抽象表現主義という最高レベルの世界でひたすら研鑽に励んでいたTP(私)の強みここにありという感じでしょうか。
抽象表現主義の力:若かりし頃、とある絵画展の納品の際に、美大生と思わしき受付のお嬢さんが「私の作品を見て気絶しそうになってしまった」ことがありました。理由としては続々と納品されてくる他の作品との「質の差」にあったと思いますが、本物の抽象表現主義の作品は全体最適の連続で、いわば黄金比を連続で畳み掛けていくようなものですから、その威力たるや、(一般的な方はもちろん)表現の本質と向き合い、実際に追求している方には特に響くのです。( これはOptimaの作者であるツァップ氏の戦時中のエピソードばりの貴重な体験でした。)
黄金比は全体最適の結果である
構成というのは全体の中で、各々の素材(情報と言っても良いでしょう)をどのように扱うかというシンプルな作業です。黄金比も「比」であるわけですから、相対的な性能にフォーカスしているわけです。ウェブページの事例ではロゴがあって、リンクがあって、モーダル(可変の部分)があって、リンクテキストがあって、テキストがある。その各々を適所に配置していくということは、お隣さんを、全体を活かす工夫が必要なのです。その結果、(TPの事例では)偶然か否か、奇跡的にピッタリと黄金比を形成していました。
私がデザインリードやコンサルとして現場に出ている時に感じますことは、ビジネスの現場も芸術と似たような側面があり、2、3間違いのある現場は、たいてい(10の改修箇所があれば10)全ての手直しが必要だということです。
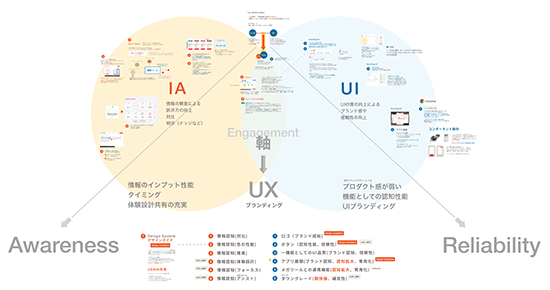
下図は、とあるプロダクトグロースの現場でプロダクトに関連する情報アーキテクチャ(IA)とインターフェース(UI)の問題点を洗い出したものです。この現場・プロダクトは局所局所の問題が集まり、全体の機能性(いわばビジネスそのもの)を脅かしている状態でした。

名画と、素人さんの作品の差にも言えることですが、9割方完成していて部分的に破綻しているということはほとんどありません。(モナリザの「顔の部分」だけデッサンがおかしい、ということは起こり得ません。)上図の現場・企業の例でも、同じ監督者によるインターフェース設計と様々な情報設計には、(適用箇所が変わっても)(質的に)同じような問題・欠点がありました。
少し論点が飛躍してしまいそうなので、この領域の話は一旦クローズしますが、黄金比は類稀な構成力(の連続)により最終的な成果として顕れてくるもの、ということはお伝えしておきたいと思います。
(→プロダクトデザインの現場で感じたことを中心に、各スキルをどのように高めていったか、といったことも公開しておりますので、ご興味を持たれた方はぜひリンク先の記事もお読み頂ければ幸いです。また、ビジネスサイドにおける抽象レイヤーの話の一例はメンタル・アカウンティングのページでも紹介しています。)
まとめ:黄金比について
さて、おおむね基礎部分はお伝えしましたので、ここまでの要点を整理してみましょう。
- 黄金比の図表を透かしで使ったりする必要はない(私なら部下には勧めない)
- 構成←→抽象の訓練を繰り返すことで(構成に関する)能力は自然と身についていく(ただし長い期間が必要)
- 名画はいたるところが黄金比(探せば何万通りも発見できるのであまり一つの情報にフォーカスしすぎない)
- 部分最適をすると全体も引き締まる
- 極めて高い精度が要求されるフィールドで研鑽を重ねてきた人は強い!(TP:私もそうです。)
- ビジネスもデザインも全体最適の繰り返し(近道はなし!)
少し長くなりましたのでUX的に一旦ここまでで締めさせて頂きます。Advancedレベルの内容は後日加筆(or展開)する予定です。























