
UXデザインインターフェースマイクロインタラクションとは
User Interface - 2019 -
皆さんはあこがれのスマートフォン(自分の場合はiPhoneでした)を購入し、真っ先に覚えたのはどの機能だったでしょうか。自分は購入後かなりの時間が経過した後にようやくマナーモードへの切り替え方を覚えたのですが、このページではまず冒頭にて「iPhoneの消音への切り替え操作(端末の仕様)が原因で起こった有名な事件」を振り返りつつ、その後はマイクロインタラクションという考え方をもとに、細部の操作性やユーザー体験の最適化(4つのステップ)について語ってみたいと思います。
・マナーモード時の挙動(デフォルト設定・仕様の罠)
・ インターフェースと最小の操作単位(事故を防ぐ配慮)
・身近な例:アラームのオンオフ(ここが足りない)
・トリガー(すべての根幹)
トリガーとは?
トリガー:手動トリガー
トリガー:システムトリガー
トリガーの設計がもたらすもの
・ルール(言い換えれば「仕様」)
ルールとは?
ルールはユーザーファーストで
ルールの向かう先
・フィードバック(UI/UXとレスポンス)
フィードバックとは?
フィードバックは製品を特徴づける
視覚、聴覚、触覚、それぞれの伝達力
・モードとループ 〜Wow!感動を与える設計〜
モード(とループ)とは?
ループと長期的体験、フィロソフィ
・まとめ
それは荘厳な世界をも破壊する
オライリー社から刊行されているダン・サファー氏の「マイクロインタラクション UIUXデザインの神が宿る細部」の冒頭では、クラシックコンサートの演奏中に起こった出来事が描写されています。
それは、ニューヨーク・フィルによるマーラーの交響曲第9番のフィナーレで起こりました。最前列にいた年配男性のiPhoneのマリンバ(アラーム音)が甲高く鳴り響き、コンサートホールを包む荘厳な空気を切り裂きます。(これも珍しいですが、音の出所が最前列からだったためか)指揮者が演奏を中止し注意します。しかし音は鳴りやまずに、観客の怒りが男性会員に向けられるというものでした。
マナーモード時の挙動
演奏家の友達によれば、マーラーの荘厳な音楽は、観客のみならず演奏家自身も言い知れぬ感動に包まれるそうで、絶大な人気を誇っているそうです。その演奏の最後の最後、会場全体が荘厳な世界に包まれている時に、無情にもマリンバが鳴り響いたのです。
どれだけこの男性に非があるのかと思いましたが、実はこの方はしっかりとマナー(消音)モードにしていたのです。よくよく「仕様」を考えると分かるのですが、実はデフォルトの設定(初期設定)ですと、アラーム音はマナーモードでも鳴ってしまいます。
この男性会員は大のクラシックファンで、いくつかのメンバーシップを購入し、普段は咳払いの音やタイミングの悪い拍手にうんざりしていたそうで、「まさか自分が(迷惑をかけてしまうとは)」と語っていました。それだけ細心の注意を払う人ですら、仕様の罠に嵌ってしまったのです。
この事件では、iPhoneの機能自体への賛否から、会場での案内が行き届いていないこと、着信音そのものを皮肉ったものなど様々な議論が起こりましたが、ダン・サファー氏自身も「マナーモードでアラームが鳴らなかったら、毎朝何千という人が寝過ごしてしまうだろう」と語っていましたように、仕様的には「鳴る」が正解だったのではないでしょうか。
インターフェースと最小の操作単位
さて、前置きが長くなりましたが、このクラシックコンサートで起こったような出来事を防ぐにはどのような設計・デザインが求められてくるのでしょうか。
iPhoneを「スイッチ切り替えの操作感が良い」という理由で購入する人はほとんどいないと思いますが、マナーモードへの切り替えは購入した誰もが使う重要な機能になります。マイクロインタラクションを意識した設計では、製品そのもの:マクロに対して、細部の操作をマイクロ(ミクロ)と定義し、応答性や明確さなど、ひとつひとつのインターフェースの質を高めていきます。
特定のインターフェース(ガジェット自体やユーザーにとって一部用途不明に映るボタンetc)に馴染めないと、機能自体にもアクセスしなくなるのは当然です。キャズム(イノベーター)理論などでも明らかにされていますが、技術導入に積極的な人の割合は非常に少なく、深い溝(ビジネス的なものに合わせ、ユーザー自体が感じる"おっくう"な壁)を前に躊躇する人がほとんどですから、インターフェースには簡潔さと明示的なレスポンスを付加することで、初期導入の手がかり(=言わば、とっつき易さ)を与える必要があります。
身近な例:アラームのオンオフ
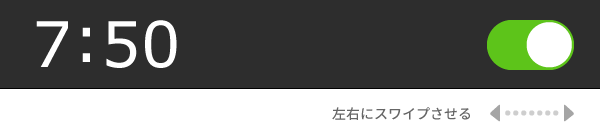
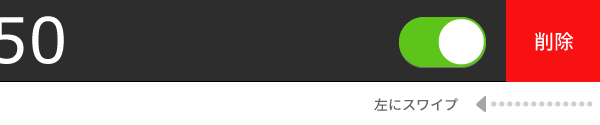
iPhoneの場合はアラームをオン/オフする(切り替える)という単純操作にも若干のクセがあります。

画面を指ではじく(フリック、スワイプ、クリック、スライドとややこしすぎます)など特定のアクションに馴染みのないユーザーも多いはずですし、私が使っても下図のような感じで切り替え時に意図しない動作が起こってしまう時がありました。(仕様的にはクリックに近い動作が正解になるのでしょうが、フラットな画面上にあるインターフェースを見るとどうしても(感覚的に)スワイプしてしまうため、削除ボタンが出てきてしまう。)

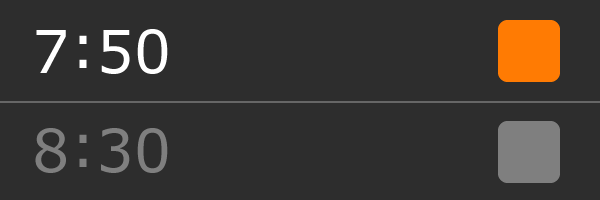
単純に、下図のようなデザインでも良いのではとも感じますが、いかがでしょうか。

このように、製品全体の質や、製品に対するユーザーの理解度、とっつき易さ(言い換えれば、満足度・安心感につながる部分)は、マイクロインタラクションの設計(の完成度)に大きく依存しています。
コンサートホールでの出来事を未然に防ぐには、さらにもうワン・ステップのレスポンスやアラートが必要でしたが、(天秤にかける要素として)ブランディングの問題※もありますし、前述のダン・サファー氏のコメントにもあるように、(個人的には)Apple社の設計に非はなかったと思います。
※ブランディングの問題:単純に物理的にもう一つボタンを増やせるかといえば、デザイン=ブランディング上は難しかったでしょう。とりわけAppleは、手がける製品のUI、インターフェースがそのまま社のブランディングに直結している企業です。なかでも初代iPodなどは「明示的であれ」という原則に真っ向から挑み(体験設計やブランディングの面で)勝利した代表的なプロダクトでしょう。
さて、以降ではマイクロインタラクションを4つのステップに分けて解説してみたいと思います。ダン・サファー氏の著作では、マイクロインタラクションは次に示す4つのステップに分解されています。
トリガー
マイクロインタラクションで根幹をなすのがトリガーです。トリガーにより全てのシステムが起動し、ルール(制作者側で決められた仕様)に沿った、フィードバックが行われ、アプリケーションによっては複数のモードや反復(ループ)が組み込まれます。
トリガー:手動トリガー
ユーザー側がアクションを起こすことで、マイクロインタラクションが開始されることがほとんどですが、それは手動トリガーに分類されます。テレビの電源ボタンや、スマートフォンのホーム画面上に並ぶアイコンなどは、ユーザー側が操作する(ための)手動トリガーの一つです。
先に、「iPhoneの場合はブランディングの観点で物理的なボタンを増やすのは好ましくなかった」と語りましたが、仮にボタンそのものを増やした場合は、それも手動トリガーに該当します。
トリガー:システムトリガー
手動トリガーに対し、天気アプリなど、運営側がトリガーを引きユーザーの端末に通知を表示させるケースもありますが、それらはシステムトリガーに分類されます。
かなり複雑なルール設定にはなりますが、位置情報の判定などをマイクロインタラクションに組み込み、しかるべきタイミングでシステムトリガーが発動していたら、 アラーム事件も未遂に終わっていたかもしれません。
このように、ルールと結びついた不可視トリガーを意識すると、素晴らしいアプリ開発の助けになるでしょう。
トリガーの設計がもたらすもの

上のイメージはWindows10において、キーボードを半角に繰り替えた時に、画面上に大きく表示されるフィードバックです。
マックのキーボードには「英数」と「かな」の二つのトリガーが存在するため、キー入力の面では直感的な操作性に劣るWindowsが追加したユーザーへの配慮です。
このようにトリガーの設計はマイクロインタラクションの基幹になる故、とても重要なのです。アプリの開発が進むとルールとフィードバックを変えることでしか対応できないケースも出てきますので、早い段階でユーザーテストなどを行い「If(もしも)」のケースを洗い出してみましょう。
ルール
トリガーにより開始されたマイクロインタラクションは、ルールに基づき動作します。ルールとは、言い換えれば仕様です。概要のページでお話ししたアラーム事件防止に特化するのであれば、位置情報を取得してアラーム機能を停止させたり、午後の特定の時間帯に設定した場合は「マナーモードでもアラーム音が鳴ります」と警告するなど、様々なルール(仕様)が考えられます。
ルールはユーザーファーストで
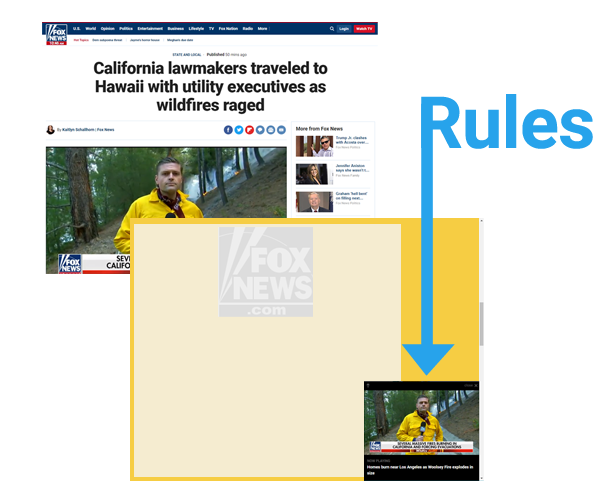
Fox Newsでは、ページ冒頭で表示されるビデオが、記事を読み進めるためにスクロールを開始しても右下に表示されるため、とても親切な印象を受けます。このような仕様はマイクロインタラクションにおけるルールに該当します。

何のためのルールであるかは制作者の意図に委ねられます。そこがモノツクリのポイントであり、単純に利便性を高めるためだけではなく、時にコンバージョンを促すためのものであったりと、それぞれの目的に沿った設計が求められます。
ルールの向かう先
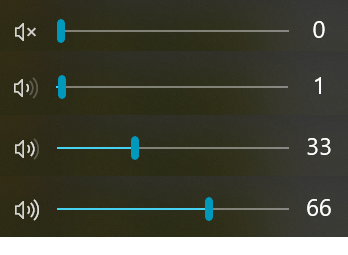
ダン・サファー氏は著書のなかで、「ルールによって決める必要があるのは、そのマイクロインタラクションがどう働くかを、専門家でなくてもわかるようにすることだ」と述べています。

単純に見えるWindowsのボリュームスライダーにもマイクロインタラクションの教訓が詰まっています。まずデフォルトで、音量調節のためのアイコンがタスクバー上に表示されており、その小さなアイコンをクリックすることがトリガーとなり、スライドで調整する音量に合わせてアイコンと数字が変化します。「アクセスしやすく、明確なフィードバックがある」ということは、ルールを決める上で、何より重要なことです。
アラーム事件も、システムトリガーを起動し、ルールを伝えるべく明確なフィードバックを示せていたら、防げたことかもしれません。ゼロからルールを構築するよりも、位置情報やログイン情報など、既存のデータを活用したルール作成も大切になると思います。
実際、ルールに関してはアプリケーション(マイクロインタラクション)の数に比例するように多くのパターンが存在すると思いますが、操作が複雑化する場合は、補助・補完機能をルールに組み込み、ユーザーの抱える選択肢を極力減らしていきたいところです。
プロ目線で語りますと、画面の色やボタンの形状、ボタンそのものの大きさや、相対的/絶対的な位置などによってもユーザーのストレスは軽減されます。(※筆者の経験上、複雑なアプリケーションに向いた色みというものも確認していますし、フィッツの法則を考慮に入れ高度な体験設計を実現した(リード)実績などもあります。)
このように、あらゆる知識を活用しながら、ユーザーが心地よさを感じられるマイクロインタラクションを目指しましょう。
フィードバック
トリガーで開始されたマイクロインタラクションは、ルールに則りユーザーにフィードバックを行います。
オーブントースターが「時間つまみ」を回すだけでスタートするのは素晴らしい仕組みですが、ユーザーはジーっと音を立てながら庫内のトースト(なり)がこんがりと色づいていくという変化を見守るしかありません。
もっとも、パンそのものの「焼きあがり具合」がそのままフィードバックになるわけですから(それも)画期的ですが、パソコンやスマートフォンのアプリケーションにおいては何らかの手段により進行状況を示す必要があります。(明示的である必要があります。)
ページのローディング、ダウンロード、インストールではそれぞれストレスも大幅に違いますが、徐々に焼きあがっていくトーストと同様に、ケースbyケースで進行状況をユーザーに(主に)視覚的に示すことが求められてくるでしょう。(特にローディング問題は、ビジネスにおいて最も重要な課題です。)

アニメーションは必ずしも良い効果をもたらすとは限りませんので、使いどころには注意が必要ですが、ロードが終わるまでは何もできない場合など、操作に影響の出ない範囲では有効的です。
また、iPhoneのソフトウェア内のスイッチの動きをよく観察しますと、切り替え時にトグル部分がバウンド(バウンス)をしたり、背景部分にもフェードやモーフィング的な効果が加えられています。ユーザーに負荷のかからない自然なエフェクトは、心地よいフィードバックになりますので、積極的に導入を検討しましょう。
フィードバックは製品を特徴づける
ダン・サファー氏は著書のなかで「フィードバックは、製品全体の形態と並んで、製品の個性を決定づける要素だと言っても過言ではない」と述べています。
堅牢でハイエンドなアプリケーションに、ポップに展開されるアニメーションは不向きですし、色彩などにも注意しながら、簡潔で親しみやすく、製品の特徴を損なわない視覚効果を設計することが求められてくるでしょう。
視覚、聴覚、触覚、それぞれの伝達力
フィードバックの表現(手段)には
・ビジュアル(視覚)
・サウンド(聴覚)
・バイブレーション(触覚)
と3つの手段が考えられます。なかでもサウンド(聴覚)は視覚情報と比べて脳への伝達が早く、この3つの中では一番ダイレクトな表現・手段になります。iOSではアプリ決済完了時に「チャキーン」という甲高い音が鳴りますが、個人的には、とても優れたフィードバックだと思います。

触覚は意外なほど伝達力が低いようで、聴覚の100分の1ほどとも言われていて、用途が限られてきます。たしかに携帯端末の機種によってはバイブレーションが弱くて、メールの着信に気付かなかった経験も多いですね。
メインとなる視覚情報、サウンド、バイブレーションと、すべてのフィードバックを見直し、より明確な表現にしていきましょう。
このようにフィードバックは多様な表現が可能ですが、アプリの特徴に沿った設計を心がけましょう。トリガーで開始されたマイクロインタラクションの一貫性を損なうことのないように、発生しうるコンテクスト(状況)を考慮しながら、適切なタイミングで組み込んでいくことが大切です。
モード(とループ)
マイクロインタラクションが複雑化すると、分岐する機能を制御するモードが必要になります。例えば、キーボード入力時のシフトキーは、一時的に大文字にするためのモードです。このようなモード機能やルールを裏方で制御したり、よりスケールの大きなアプリケーションに仕立てる役割を担うのがループになります。
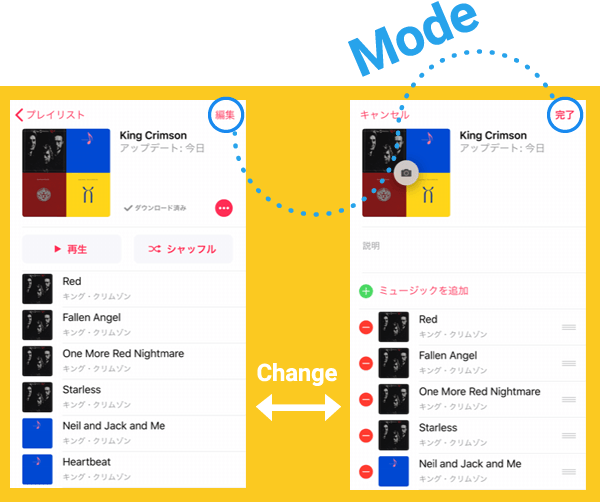
モードの例としては、iOSの「ミュージック」アプリが分かりやすいでしょう。右上の「編集」という文字をタップするとモードが変わります。曲の追加・削除に加え、曲順の変更、説明テキストの書き込み、写真の変更が出来るようになります。

対抗馬のAmazon Musicなど、モードの変更はせずに、画面遷移によって編集を行うタイプのマイクロインタラクションもあります。イレギュラーな操作を取るか、ステップ数の多い操作を取るかは、設計次第です。
ループと長期的体験、フィロソフィ
ループには、フィードバックに直接的に関与するタイプのものと、あらかじめのルールとして、一定の動作後にシステム側でアプリに対して命令を行うタイプのものがあります。ネットバンクにログイン後、しばらく操作を行わないと自動的にログアウトされる仕様は有名です。
ダン・サファー氏は著作内で、建築とデザインのライターとして有名なDeyan Sudjicの「対象が、時とともに価値を増していかないときは、デザインのどこかが誤っている」という言葉を引用していますが、これは名言だと思います。
また「マイクロインタラクションが2回目に行われた時に、1回目より良いものにするにはどうすればよいか」という問いかけとともに、2014年にCapital Oneに買収されたアメリカ初のUXコンサルティング会社Adaptive PathのCEOであるBrandon SchauerのThe Long Wow(ロング・ワオ)という、ある程度の長い期間使い続けることで体験できる、ロングループを用いた設計モデルも紹介しています。
トリガーで開始されたマイクロインタラクションは、ルールに基づいて展開されていきますが、フィードバックによるアプリの推進性を高めるためにも、ダイレクトな操作感が半減するようなモードの設定は極力避けましょう。
そして、最後に紹介した
「ロング・ワオ」など、ループで制御され、限りないユーザー体験をもたらす設計モデルも存在します。
ひとたびアイコンをタップすることで始まるユーザーエクスペリエンスの世界に夢を見出しながら、UIUXデザインに情熱的に取り組んでいきましょう。
まとめ:マイクロインタラクション
このページではマイクロインタラクションの重要性や細かなステップについてまとめてみましたが、いかがでしたでしょうか。
正直なところ最後に紹介したiOSの「ミュージック」アプリなどはアップデートのたびに微妙な仕様になったりと、有名なガイドラインを定め対外的に公表までしている大企業ですら、4つのステップや本質的なUIデザインには苦戦している印象を受けます。
皆さんも、ユーザーにとってより分かりやすく、それでいて利便性のあるアプリケーションを制作するために、本ページにて提示した各ステップを(ブランディング面なども加味し)立体的に見直してみるのも良いかもしれません。




























