
UI・UXインターフェーススイッチ
User Interface - 2018 -
スイッチはオンオフの切り替えを行うインターフェースのことです。シンプルですが独特な操作感がありますのでより良い設置条件などを考えてみましょう。なお、任天堂のSwitchは関係ありません。
iOSのスイッチ

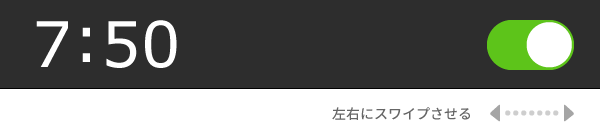
これはiPhoneのアラームのスイッチです。現実世界のスイッチですと、ボタンを押したりレバーを引いたりという動作が必要ですが。アプリのアラームの場合はどちらかというと指を横に滑らせて(スワイプして)オンオフを切り替えます。シンプルですが形状、色ともに素晴らしいインターフェースです。よく観察すると、切り替え時に玉がバウンド、バウンスしたり背景にフェードやモーフィング的な効果が加えられています。この自然なエフェクトがユーザーエクスペリエンスを高めているようです。(参考ページ:ウェブアニメーションの現在)
ユーザーのアクション、操作する領域を考えよう

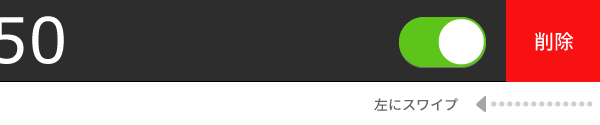
ただこれ、オフにしようとスワイプする際、少し操作対象が右にずれて画面右端まで含めてしまうと、設定時間そのものを消す「削除ボタン」を引っぱり出してしまうのです。スイッチらしく押しても(クリック)切り替えは出来ますが、形状に対して何らかの心理が働くのか、横滑りでスイッチを切り替えようとしてしまうのも事実です。左上に編集ボタンがあってそこから削除が可能ですので、なぜこのような誤操作を招く仕様になっているのか疑問ですが、スイッチを設置する際は、ユーザーの動作や、またそれによって占有される領域を想定・考慮し、インターフェースデザインを行いましょう。
スイッチだと認識してもらおう

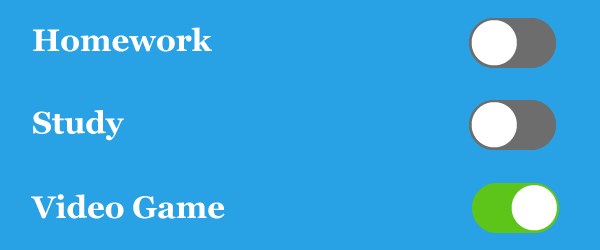
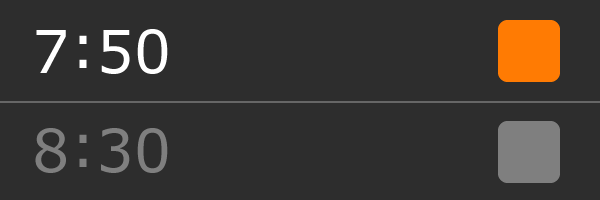
代替案は様々ですが、基本的にはアプリやサイトのデザインを損なうことなく、スイッチ(ボタン) だと認識してもらえればよいのです。もちろん値を渡さなければなりませんが、上図のようなシンプルなデザインのケースでは、label要素をCSSで整えれば、比較的楽に実現できるでしょう。アクティブ時と非アクティブ時の違いを明瞭にして完成です。
まとめ
これだけ単純な操作なのですが、深いですね。スイッチ、それこそ商品名になってしまうくらいですから、インターフェースや体験部分の根幹をなす大切なパーツです。分かりやすく、シンプルに、そしてUX向上のために、さりげないアニメーションを付加するのも良いでしょう。簡単なものほど、エンジニアさんなんかはゴチャゴチャと凝ったつくりにしてしまいそうですが、ぜひデザイナーさんの意見に耳を傾けて、ユーザーフレンドリーなインターフェースを構築していってください。























