
UI・UXインターフェースループとモード
User Interface - 2019 -
マイクロインタラクションが複雑化すると、分岐する機能を制御するモードが必要になります。例えば、キーボード入力時のシフトキーは、一時的に大文字にするためのモードです。このようなモード機能やルールを裏方で制御したり、よりスケールの大きなアプリケーションに仕立てる役割を担うのがループになります。
モード
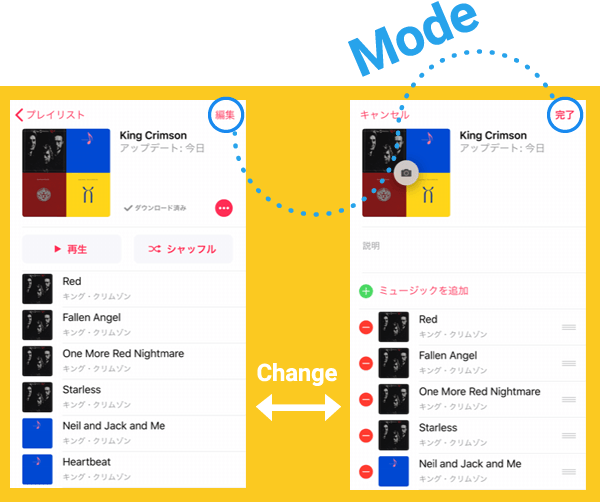
モードの例としては、iOSの「ミュージック」アプリが分かりやすいでしょう。右上の「編集」という文字をタップするとモードが変わります。曲の追加・削除に加え、曲順の変更、説明テキストの書き込み、写真の変更が出来るようになります。

対抗馬のAmazon Musicなど、モードの変更はせずに、画面遷移によって編集を行うタイプのマイクロインタラクションもあります。イレギュラーな操作を取るか、ステップ数の多い操作を取るかは、設計次第です。
ループ
ループには、フィードバックに直接的に関与するタイプのものと、あらかじめのルールとして、一定の動作後にシステム側でアプリに対して命令を行うタイプのものがあります。ネットバンクにログイン後、しばらく操作を行わないと自動的にログアウトされる仕様は有名です。
ダン・サファー氏の「マイクロインタラクション UIUXデザインの神が宿る細部」では、建築とデザインのライターとして有名なDeyan Sudjicの「対象が、時とともに価値を増していかないときは、デザインのどこかが誤っている」という言葉を引用しています。
また「マイクロインタラクションが2回目に行われた時に、1回目より良いものにするにはどうすればよいか」という問いかけとともに、2014年にCapital Oneに買収されたアメリカ初のUXコンサルティング会社Adaptive PathのCEOであるBrandon SchauerのThe Long Wow(ロング・ワオ)という、ある程度の長い期間使い続けることで体験できる、ロングループを用いた設計モデルも紹介しています。
まとめ
トリガーで開始されたマイクロインタラクションは、ルールに基づいて展開されていきますが、フィードバックによるアプリの推進性を高めるためにも、ダイレクトな操作感が半減するようなモードの設定は極力避けましょう。
そして、(合計すると7ページに及んだ)マイクロインタラクション講座の最後に紹介した 「ロング・ワオ」など、ループで制御され、限りないユーザー体験をもたらす設計モデルも存在します。ひとたびアイコンをタップすることで始まるユーザーエクスペリエンスの世界に夢を見出しながら、UIUXデザインに情熱的に取り組んでいきましょう。

















