
UI・UXインターフェースインタラクションと仕様定義
User Interface - 2019 -
トリガーにより開始されたマイクロインタラクションは、ルールに基づき動作します。ルールとは言い換えれば仕様です。概要のページでお話ししたアラーム事件防止に特化するのであれば、位置情報を取得してアラーム機能を停止させたり、午後の特定の時間帯に設定した場合は「マナーモードでもアラーム音が鳴ります」と警告するなど、様々なルール(仕様)が考えられます。
ユーザーファーストでルールを決める
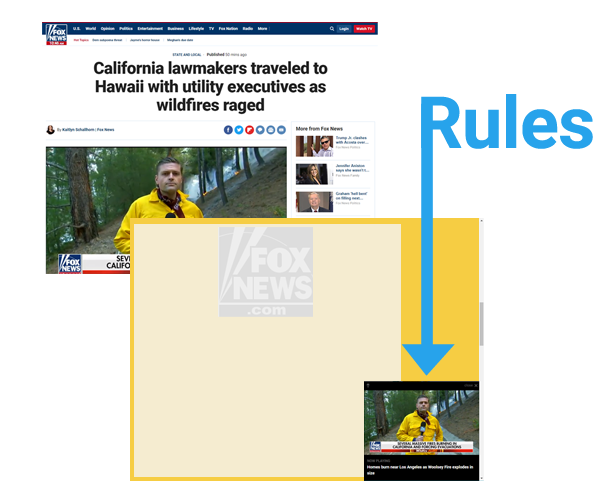
Fox Newsでは、ページ冒頭で表示されるビデオが、記事を読み進めるためにスクロールを開始しても右下に表示されるため、とても親切な印象を受けます。このような仕様はマイクロインタラクションにおけるルールに該当します。

Fox News(全体像の説明ではNy Times誌から引用したので平等に)
何のためのルールであるかは、制作者の意図に委ねられます。ユーザー獲得のためか、広告をクリックしてもらうためか、単純に利便性を高めるためか、それぞれの目的に沿った設計が求められます。
ルールの向かう先
ダン・サファー氏は著書の「マイクロインタラクション UIUXデザインの神が宿る細部」のなかで、「ルールによって決める必要があるのは、そのマイクロインタラクションがどう働くかを、専門家でなくてもわかるようにすることだ」と述べています。

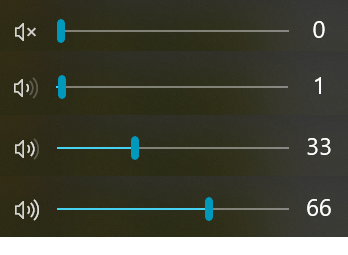
単純に見えるWindowsのボリュームスライダーにもマイクロインタラクションの教訓が詰まっています。まずデフォルトで、音量調節のためのアイコンがタスクバー上に表示されており、その小さなアイコンをクリックすることがトリガーとなり、スライドで調整する音量に合わせてアイコンと数字が変化します。アクセスしやすく、明確なフィードバックがある。これはルールを決める上で、何より重要なことです。
アラーム事件も、システムトリガーを起動し、ルールを伝えるべく明確なフィードバックを示せていたら、防げたことかもしれません。ゼロからルールを構築するよりも、位置情報やログイン情報など、既存のデータを活用したルール作成も大切になると思います。
まとめ
ルールに関しては、アプリケーション(マイクロインタラクション)の数ほど存在しますが、操作が複雑化する場合は、補助・補完機能をルールに組み込み、ユーザーの抱える選択肢を極力減らしていきたいところです。また当然ですが、画面の色やボタンの形状によっても、ユーザーのストレスは軽減されます。(※筆者の経験上、複雑なアプリケーションに向いた色みというものも確認しています。)あらゆる知識を活用し、ユーザーがスピード感や心地よさを感じられるマイクロインタラクションを目指しましょう。

















